偶然换主题,主题市场下载了Dashscroll主题,看着还不错,有几处修改的地方记录下,好记性不如烂笔头,以免以后升级忘记。
1、Google广告验证网站插入代码
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577" crossorigin="anonymous"></script>此代码插入到全站头部文件header.php的<head></head>之间,我是插入到了</head>的前面。
2、Google广告代码
(1)广告:文章页 – 页面标题下
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1693484030567577"
data-ad-slot="3428604384"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>我是插入到文章页面single.php里,<head></head>之间,我是插入到了</head>的前面。
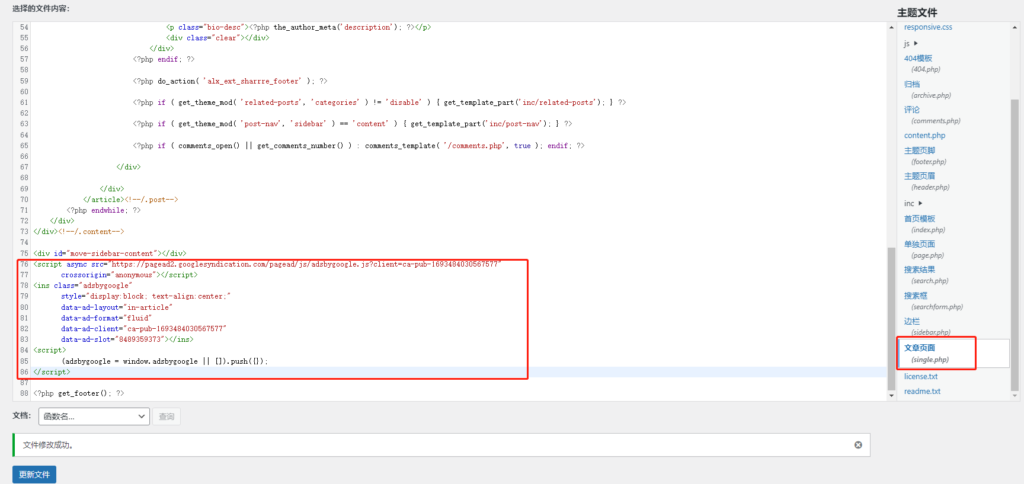
(2)广告:文章页 -文章的最后
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1693484030567577"
data-ad-slot="8489359373"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
这段代码放到了文章页面single.php的最后,如下图
(3)广告:列表前 -文章列表前
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577"
crossorigin="anonymous"></script>
<!-- 列表前 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1693484030567577"
data-ad-slot="1210628055"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
这段代码放到了inc/page-title.php页面的最后,如下图

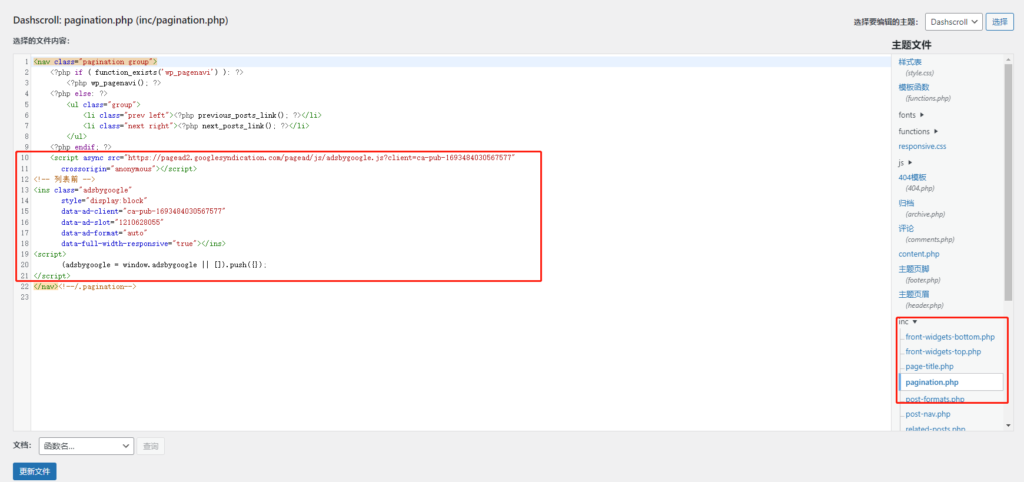
(4)广告-文章列表的底部
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577"
crossorigin="anonymous"></script>
<!-- 列表前 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1693484030567577"
data-ad-slot="1210628055"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>这段代码放到了inc/pagination.php文件的最后,如下图

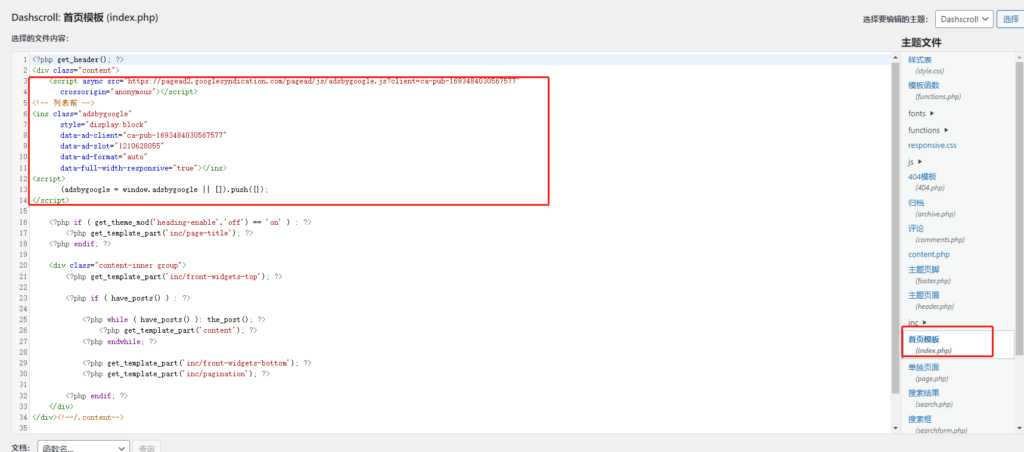
(5)广告-首页的文章列表前
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1693484030567577"
crossorigin="anonymous"></script>
<!-- 列表前 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1693484030567577"
data-ad-slot="1210628055"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
这段代码放到了首页模板中这段代码放到了首页模板index.php的<div class=”content”>的后面,如下图

3、文章浏览量统计
首先安装插件Post Views Counter
设置插件,上图
主要是位置,要设置手动,就可以放代码到你想要显示的地方
我是放到了首页和分类的文章列表,每个文章的下面和文章页面的标题下方,看图
放置的代码
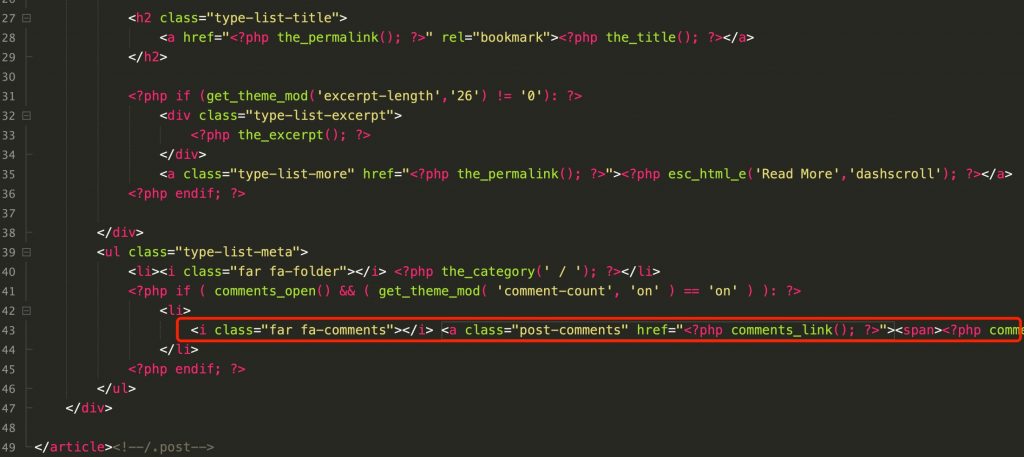
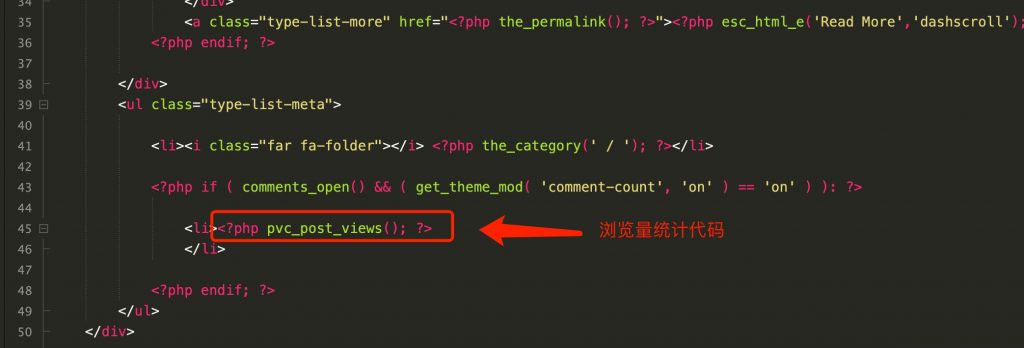
<?php pvc_post_views(); ?>(1)文章列表的放置在文件content.php里,代替了原来的评论数,覆盖下面的代码
<i class="far fa-comments"></i> <a class="post-comments" href="<?php comments_link(); ?>"><span><?php comments_number( '0', '1', '%' ); ?></span></a>
覆盖上图中红框中代码

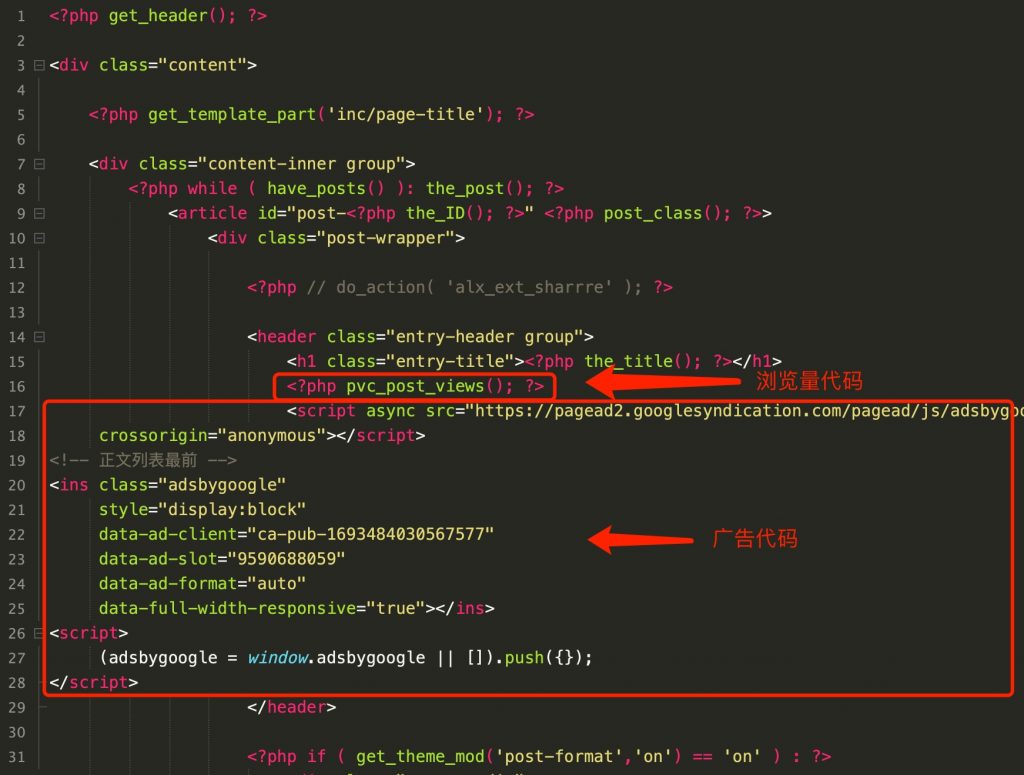
(2)文章页面的统计代码是放到了文章页面single.php里,<head></head>之间,我是插入到了<head>后,下面这段代码的后面
<header class="entry-header group">
<h1 class="entry-title"><?php the_title(); ?></h1>也是就前面所说的放置的Google广告代码的前面。

应该就是做了以上的更改。
转载请注明:八度生活 » WordPress Dashscroll主题修改记录